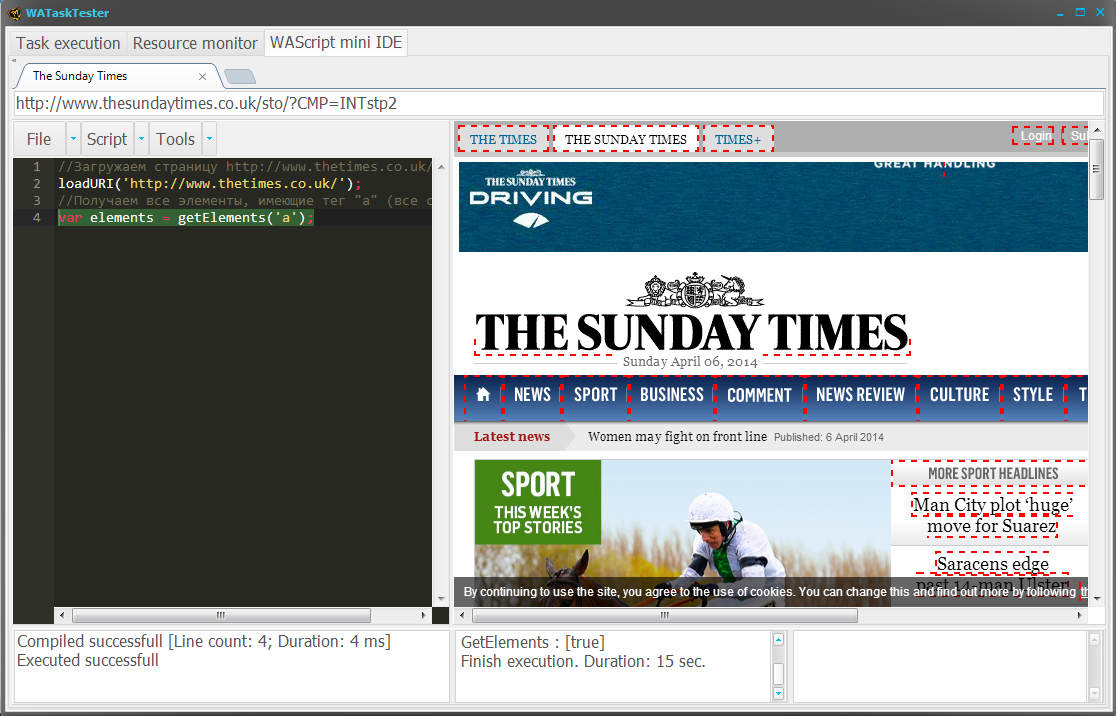
getElements
Получает массив элементов в активной вкладке, удовлетворяющий указанным условиям
Синтаксис
getElements = function(aTagName, aAttributes, aValues, aStrong, aAntiAttributes, aAntiValues, aAntiStrong);
Параметры
- aTagName
- назначение: тэг элементов
- aAttributes
- назначение: массив атрибутов элементов
- aValues
- назначение: массив значений атрибутов, соответствующий массиву атрибутов элементов
- aStrong
- назначение: флаг точности совпадения значений атрибутов
- aAntiAttributes
- назначение: массив исключающих атрибутов
- aAntiValues
- назначение: массив значений исключающих атрибутов
- aAntiStrong
- назначение: флаг точности совпадения значений исключающих атрибутов
Возвращаемое значение
- назначение: структура, содержащая параметры найденного массива элементов
Замечания
- При поиске элементов скрипт перебирает все элементы, которые имеют значения aValues атрибутов aAttributes. Из этих элементов скрипт выбирает те элементы, которые не имеют значения aAntiValues атрибутов aAntiAttributes. Если флаг aStrong равен true, то будут найдены элементы, значения aValues свойств aAttributes которых строго равны указанным (регистр при поиске не учитывается). В противном случае будут найдены элементы, в значения свойств aAttributes которых входят соответствующие значения aValues. Аналогично и с флагом aAntiStrong.
- Если элементы не найдены, то поля результирующей структуры будут пусты.
- Найденные элементы будут подсвечен пунктирной рамкой