MouseDown
Посылает событие нажатия кнопки мыши в указанных координатах. Координаты должны указывать на точку в пределах окна браузера, в противном случае событие произведено не будет. Координаты указываются относительно левого верхнего угла окна браузера.
Синтаксис
PASCAL
procedure TTab.MouseDown(aPoint: TPoint); overload;
procedure TTab.MouseDown(aX: Integer; aY: Integer); overload;
ECMA
TTab.mouseDown(aPoint);
TTab.mouseDown(aX, aY);
Параметры
Возвращаемое значение
| Тип (PASCAL) | Тип (ECMA) | Описание |
|---|
Примеры
PASCAL
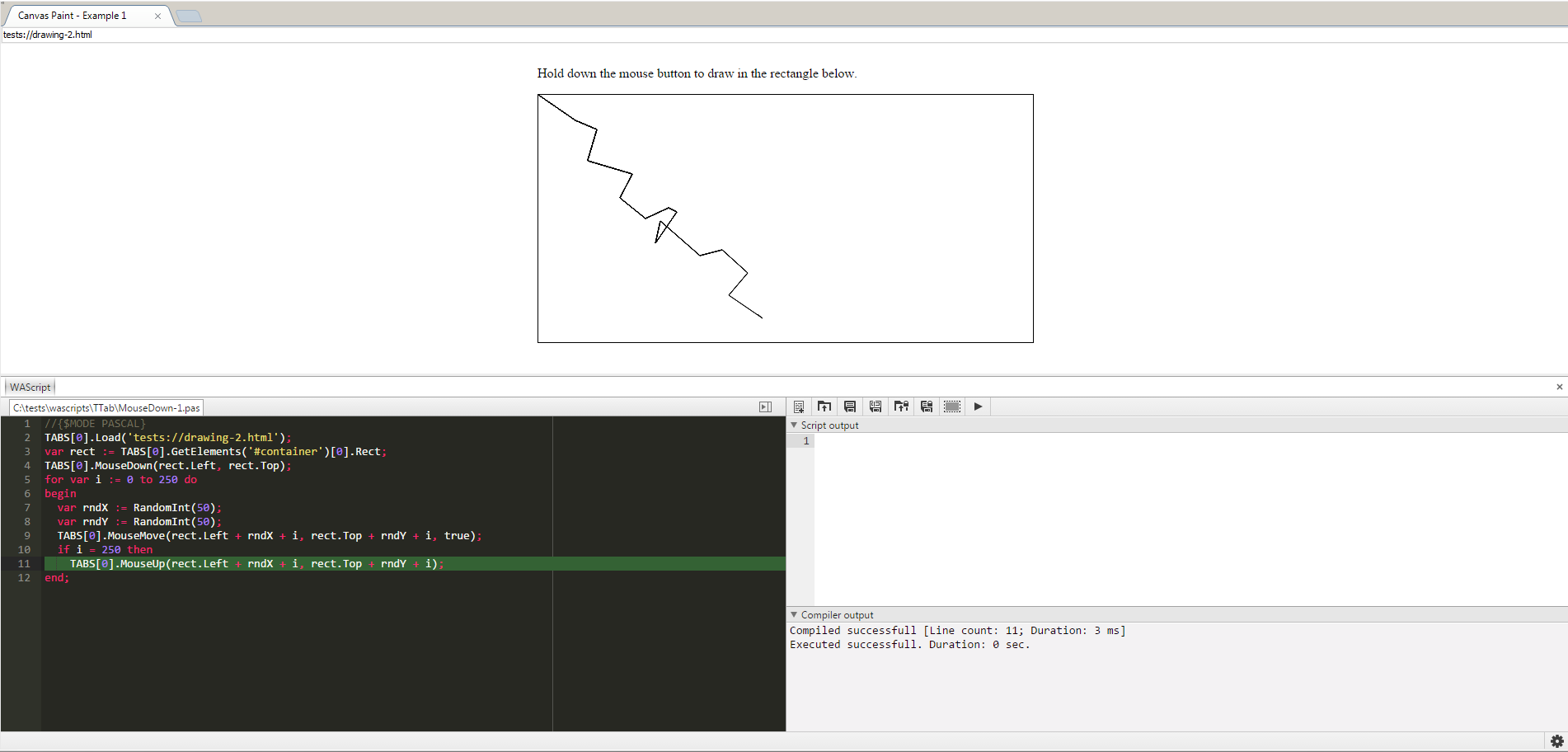
//{$MODE PASCAL} TABS[0].Load('tests://drawing-2.html'); var rect := TABS[0].GetElements('#container')[0].Rect; TABS[0].MouseDown(rect.Left, rect.Top); for var i := 0 to 250 do begin var rndX := RandomInt(50); var rndY := RandomInt(50); TABS[0].MouseMove(rect.Left + rndX + i, rect.Top + rndY + i, true); if i = 250 then TABS[0].MouseUp(rect.Left + rndX + i, rect.Top + rndY + i); end;
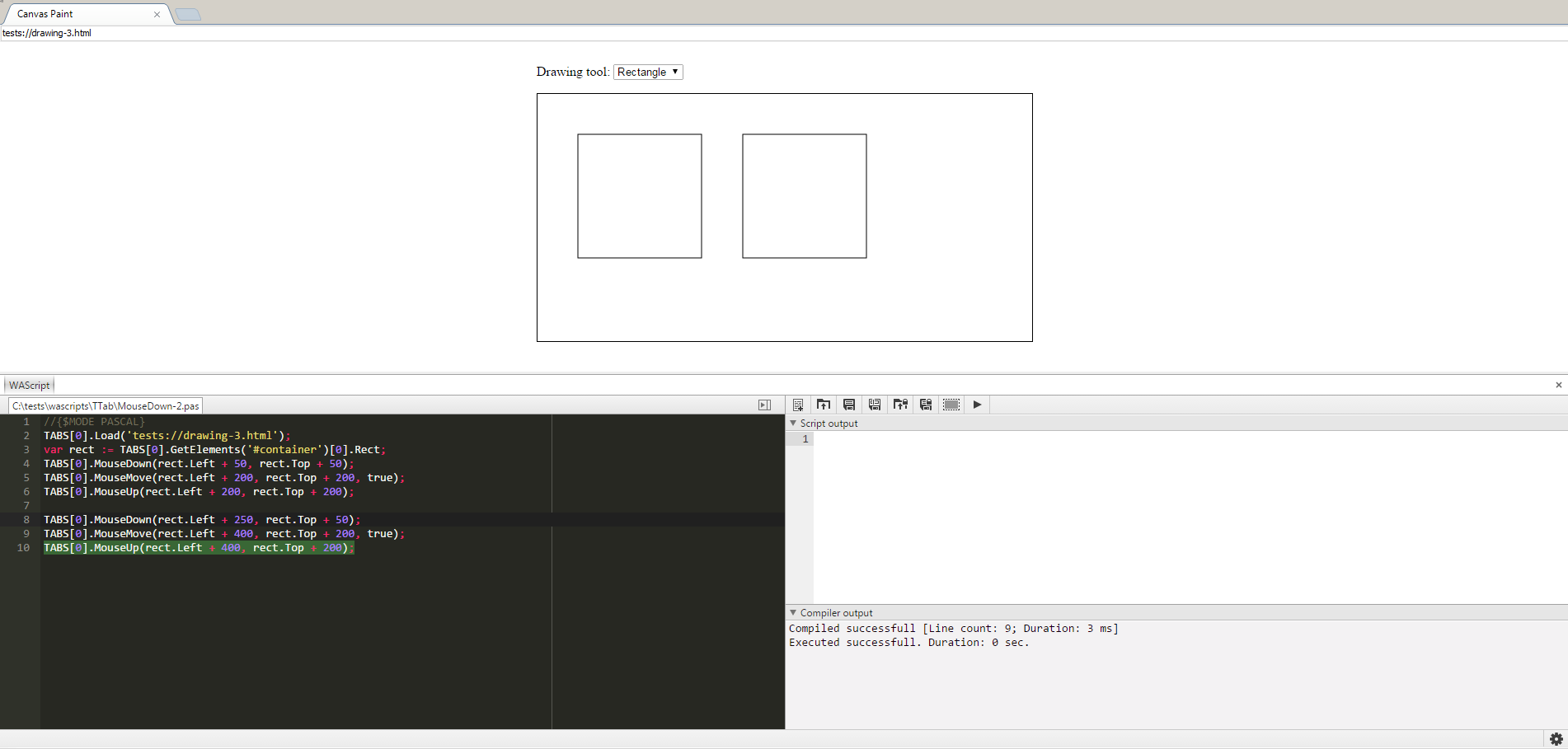
//{$MODE PASCAL} TABS[0].Load('tests://drawing-3.html'); var rect := TABS[0].GetElements('#container')[0].Rect; TABS[0].MouseDown(rect.Left + 50, rect.Top + 50); TABS[0].MouseMove(rect.Left + 200, rect.Top + 200, true); TABS[0].MouseUp(rect.Left + 200, rect.Top + 200); TABS[0].MouseDown(rect.Left + 250, rect.Top + 50); TABS[0].MouseMove(rect.Left + 400, rect.Top + 200, true); TABS[0].MouseUp(rect.Left + 400, rect.Top + 200);
ECMA
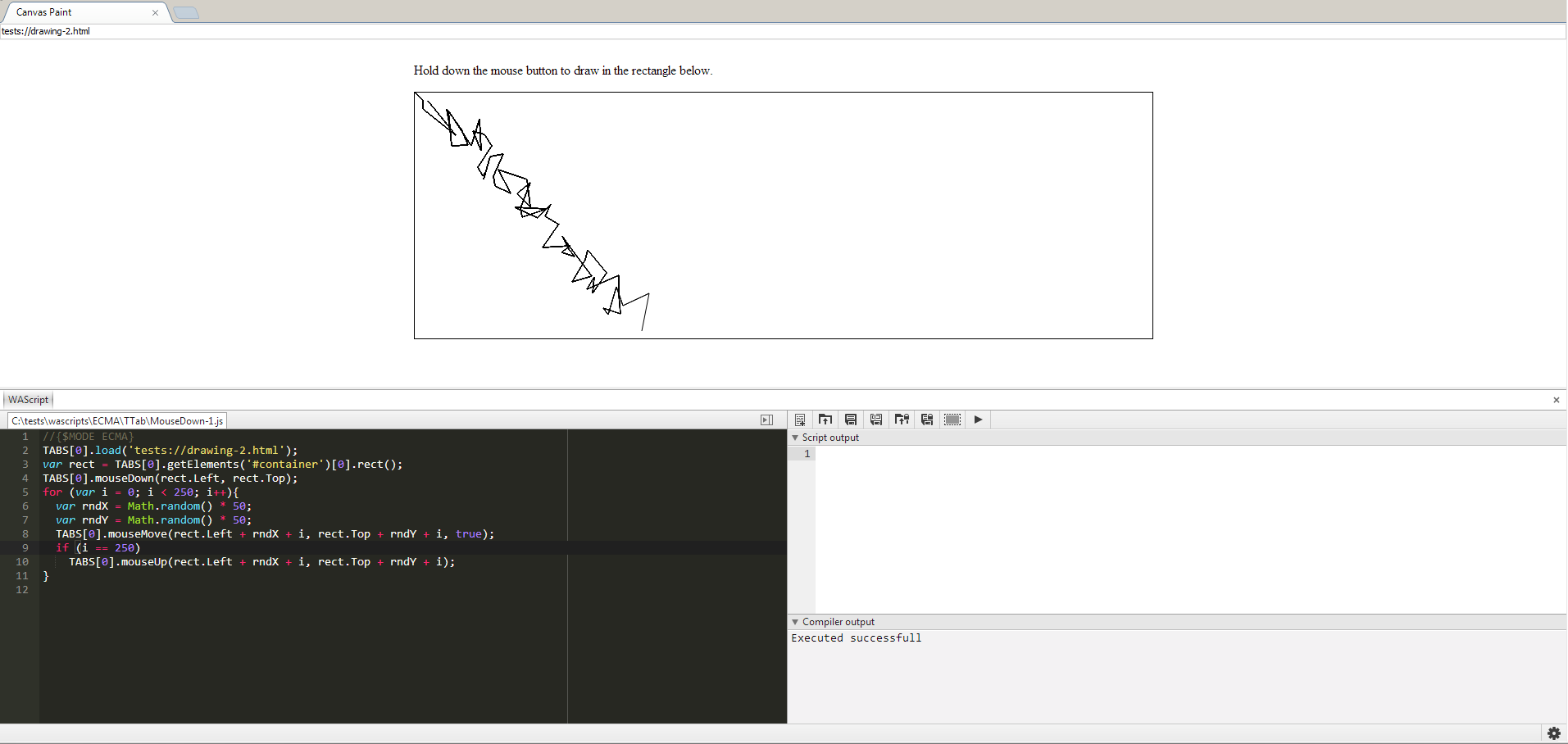
//{$MODE ECMA} TABS[0].load('tests://drawing-2.html'); var rect = TABS[0].getElements('#container')[0].rect(); TABS[0].mouseDown(rect.Left, rect.Top); for (var i = 0; i < 250; i++){ var rndX = RandomInt(50); var rndY = RandomInt(50); TABS[0].mouseMove(rect.Left + rndX + i, rect.Top + rndY + i, true); if i = 250 then TABS[0].MouseUp(rect.Left + rndX + i, rect.Top + rndY + i); }
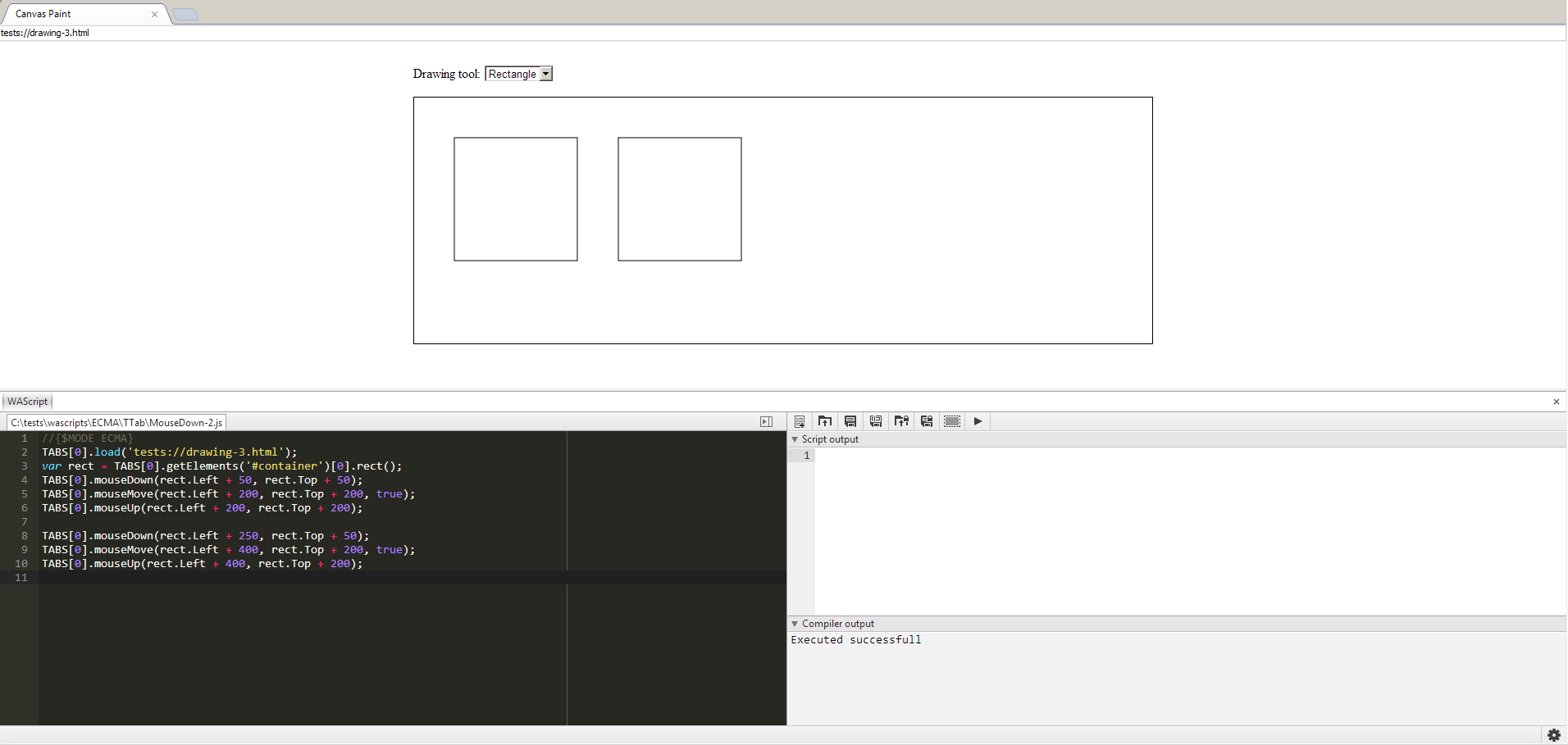
//{$MODE ECMA} TABS[0].load('tests://drawing-3.html'); var rect = TABS[0].getElements('#container')[0].rect(); TABS[0].mouseDown(rect.Left + 50, rect.Top + 50); TABS[0].mouseMove(rect.Left + 200, rect.Top + 200, true); TABS[0].mouseUp(rect.Left + 200, rect.Top + 200); TABS[0].mouseDown(rect.Left + 250, rect.Top + 50); TABS[0].mouseMove(rect.Left + 400, rect.Top + 200, true); TABS[0].mouseUp(rect.Left + 400, rect.Top + 200);