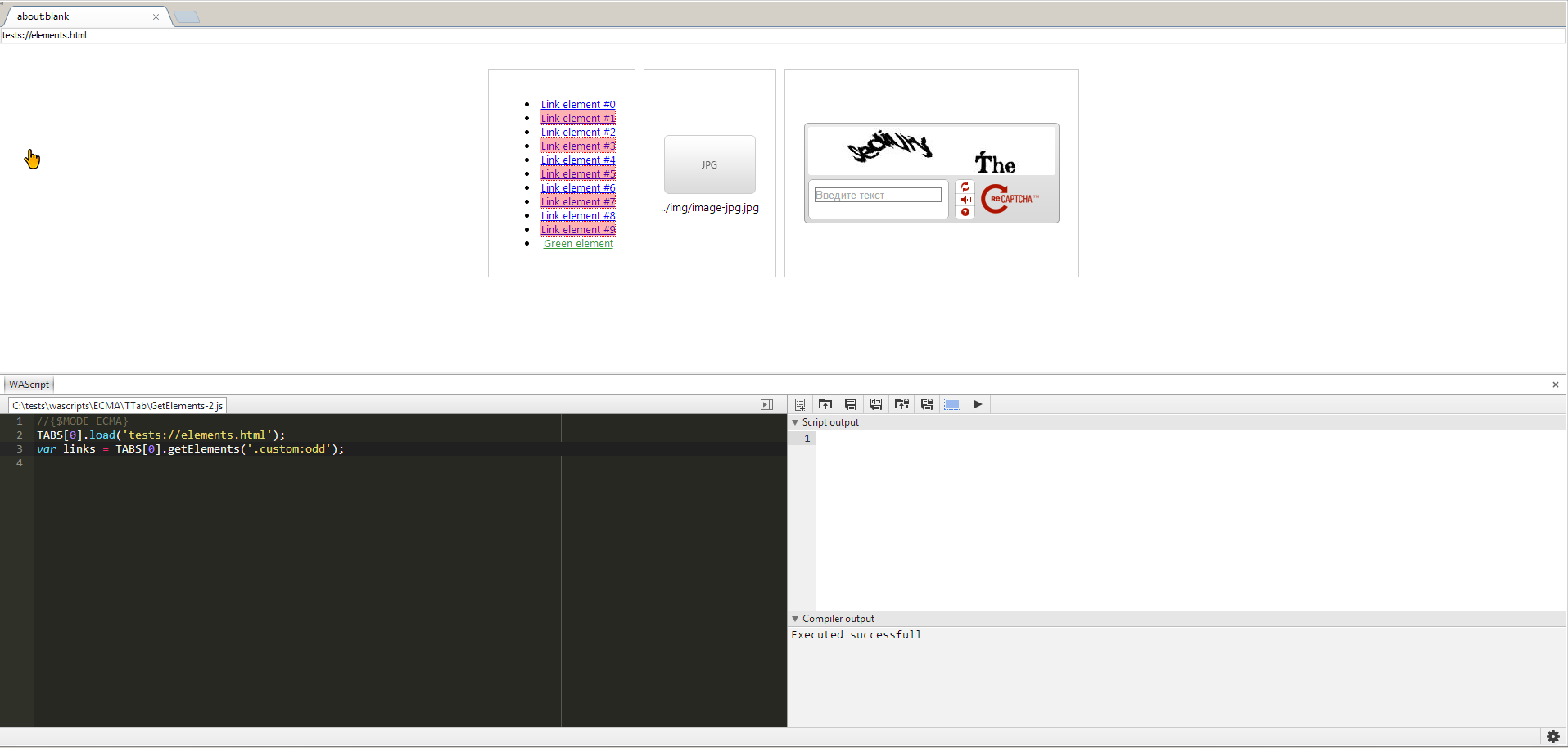
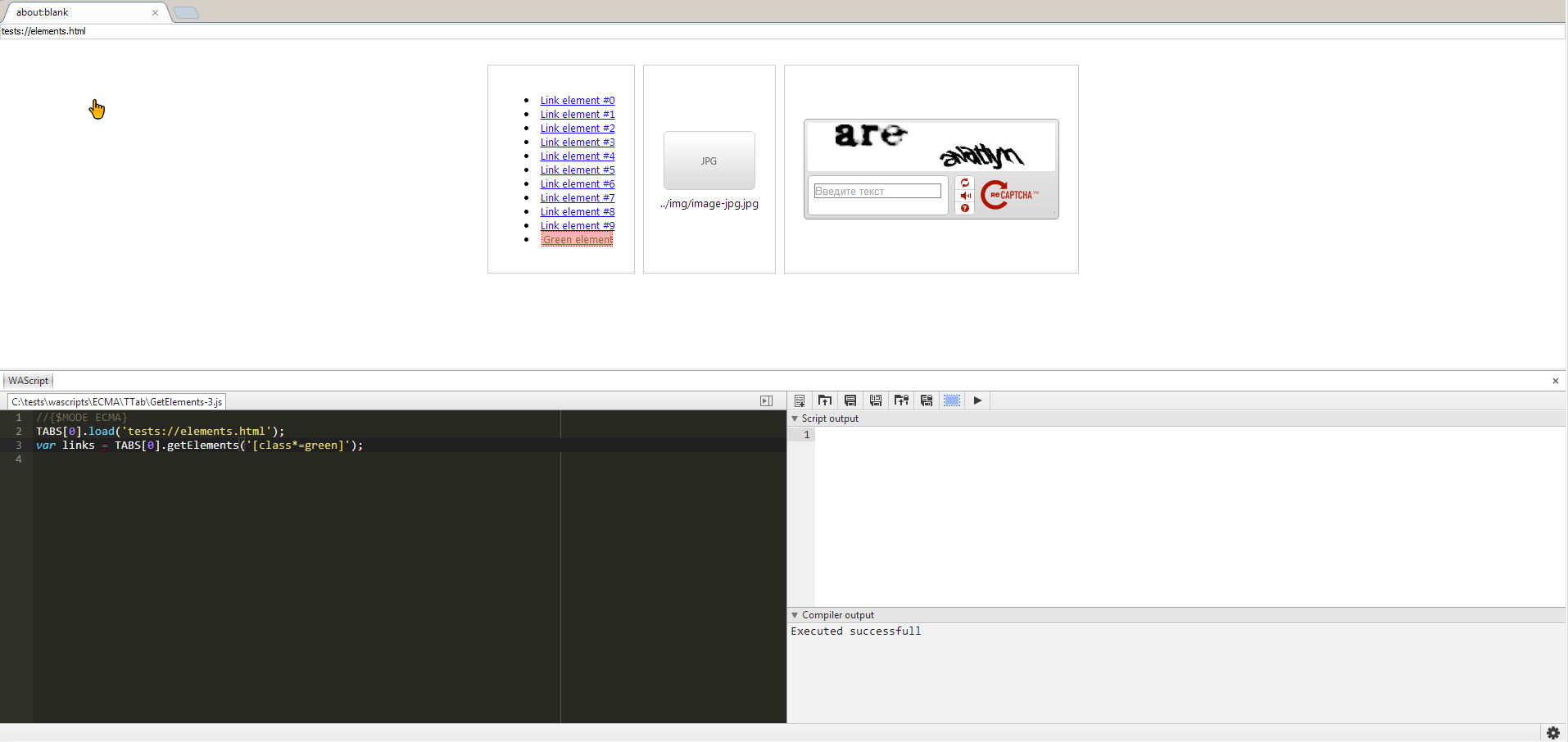
GetElements
Получает массив элементов, соответствующих указанному селектору.
Синтаксис
PASCAL
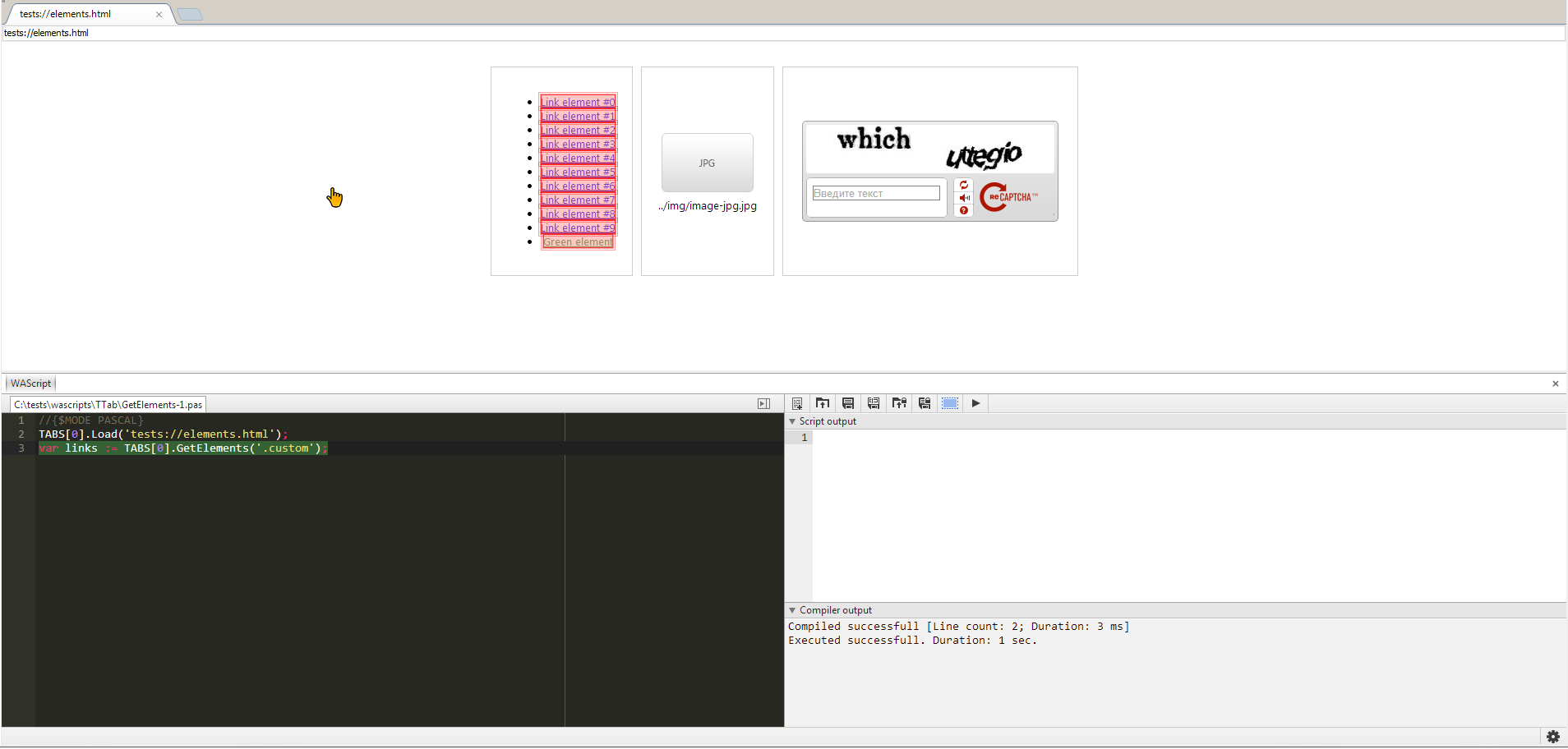
function TTab.GetElements(aSelector: String): array of TElement;
ECMA
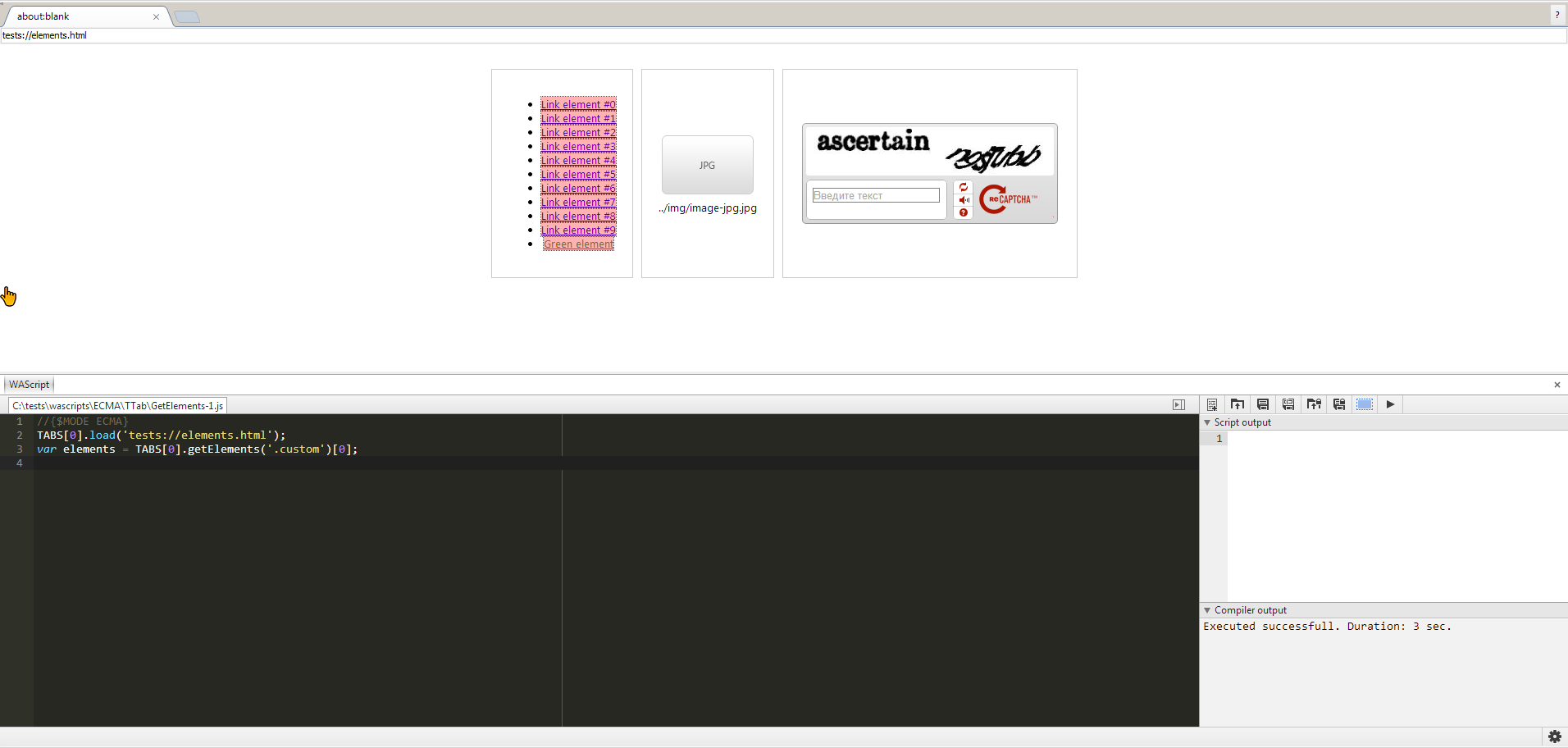
TTab.getElements(aSelector);
Параметры
| Параметр | Тип (PASCAL) | Тип (ECMA) | По умолчанию | Описание |
|---|---|---|---|---|
| aSelector | String | String | - | jQuery селектор, в соответствии с которым будут выбраны элементы |